Apr 2, 2017 6 minute browse
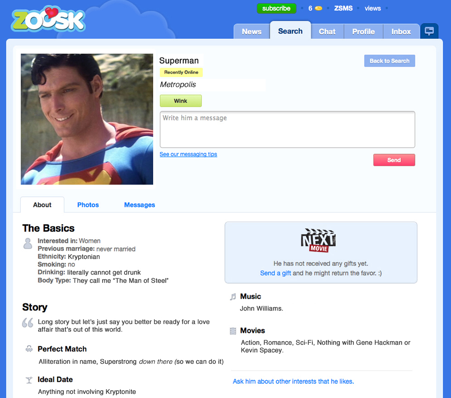
Understanding Blinder?

Blinder try an online dating application that arises from a certain serious pain point of dating software customers: that numerous apps like Tinder focus largely on photographs in order to find challenging discover suits predicated on interests, taste etc. trick services add story cards where customers can browse interesting factual statements about feasible suits and matchmaking tips to give a lot more interesting schedules for suits.
01. EXPLAIN:
Tune in, find and ideate. Lets establish clear viable systems.
We begun my personal study by creat i ng a concern Map to learn their worries, motivations and requirements. And from that point we proceeded to create an Affinity Diagram discover usual themes between our very own feasible customers.
To verify my theory I went and questioned visitors at a club, a fantastic location to find internet dating application consumers. I just wish I experienced interviewed some men. The girls we just therefore eager to talk about really love haha. In addition performed an on-line study on Typeform to get an overall consesus of which our very own users were. You can view the outcome here: Typeform Blinder Survey.
From my personal study I became capable diagnose essential people and I also developed a desk with consumer kinds and personas. These are a powerful way to allow us to placed our selves in the sneakers associated with individual.
Producing tale boards and User trips are an easy way to greatly help determine crucial functions and error prevention for programs. And User stories we are able to knead away possible dilemmas based on their demands and desires.
Generally all of our users include singles between 2535 years of age. Their particular motto try, If I find someone special fantastic but if not, lets have a great time.
secret ELEMENT #1

AFTER ANY FACE THERE IS CERTAINLY AN ACCOUNT. One answer Id love to offering inside application is facts cards as our very own tales ask interest and connections, promoting the chances of producing best fits.
trick FEATURE #2:
Offering date ideas for our consumers, we open up the doorway to search and display possible online dating options near all of them in addition to their suits. Having great, affordable dating strategies could originate from the sponsors below, checking the possibility for higher assortment of fun for any user and as a result economic support for all of what is 321chat us.
DETAILS DESIGN:
With our studies completed we are able to gather everything in Venn Diagrams and then make user streams like types under. We would like to be certain that there are no lifeless stops for your consumer when using the app.
To be sure my personal records structure was planning best course I did some card-sorting via facetime with many company from Gijon, Spain. Surprisingly girls described different things than my friend Pablo. Girls talked-about announcements are important because they bring a great deal of wants on a daily basis and would like to mute all of them. Pablo conversely experienced it was crucial that you has a filter webpage so the guy may find best fits in accordance with his passion.
02. STYLE:
Develop, Interact and Execute. Lets appear the tips and possibilities.
Prior to hitting outline, i love to sketch on my personal wireframes in writing.
Together with my personal wireframes, Im finding determination by producing feeling panels of colors, finishes, UI designs, type etc.
Build: perhaps you have realized from the wireframes above I became seeking a welcoming, youre responsible brand of tone, creating count on utilizing the individual inside the app sign-up walkthrough.
My personal primary UI determination are cards. And particularly inbbbox application for Dribbble.
I found myself seeking styles which were neither awesome bright nor to0 faded. Remember our customers were neither the eager just be sure to have laid means nor crazy about admiration it self. Flat styles which range from warm shades inciting enthusiasm yet cool shades that loosen seems to be a great fit.
I elected LL Brown as my personal primary header/ muscles font and Meta Serif only for the storyline cards. As soon as we read reports in print they normally are published in serif. So this appears like an optimal font for facts notes.
After promoting my personal disposition boards in InVision, I started to change my paper wireframes into outline. Below are several of my personal art-boards.
Key feature no. 1: FACTS NOTES. You can forget X key. No fast decisions. No longer swiping but a vertical scroll with one credit per display. Lets target persons tale initial. Looks 2nd (lightweight visibility pic on credit).
Key feature # 2: RELATIONSHIPS OPTIONS. So that you can convince a lot more fascinating schedules for the suits, Ive included the possibility for people to search for time solutions by area, classification, date and pricing.
Though i favor to make use of InVision for thiss fast prototyping performance, Flinto features apparently endless opportunities. Below you can view several of my personal UI animated graphics I created with Flinto.
Last but not least with all the current artboards developed, we created a mode tips guide aided by the deliverable possessions for programers.
03. HONE:
Examination, assess & optimize. Lets fix this poor baby.
When an operating prototype is obtainable plus when a primary version of the application was released, the idea contained in this latest part of style techniques should fine-tune and modify away any inconsistencies. We need to place functional and delightful products in the hands your users. Its iterative additionally the defining, design and refining is performed again and again together with the involvement of people.
With my bootcamp with Ironhack we didnt arrive at training this level of layout techniques and only looked over the theory.
Cheers and wish your enjoyed this case study. Even more to come as I consistently read and before this, never quit checking out!